-
MichelleJosephineJackson
| .
|
|
|
| |
CREARE UNA ICON (DIFFICILE)
Con il tutorial precedente abbiamo compreso come realizzare una Icon con le sue istruzioni principali. Quello che vi voglio spiegare ora è che, è vero che lo spazio in cui agire su una icon è molto piccolo, ma possiamo unire anche più immagini di base in una icon.
Per non perdere tempo, userò la stessa base del tutorial precedente, escludendo come passaggi quello della Traccia e della texture

Quindi, facendo una brave sintesi, ho impostato la mia sezione e la colorazione.
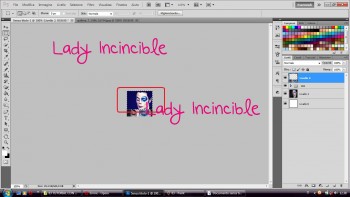
Su una nuova tela, riapro la foto iniziale che ho usato, la seleziono (CTRL+A), la copio (CTRL+C) e la incollo nella mia Icon (CTRL+V) sopra a tutti gli altri livelli. La riduco come nel tutorial precedente, ma con una volore di percentuale diverso. Io ho dato “50 %” e confermiamo cliccando di nuovo sullo strumento Sposta. Io ho posizionato la seconda foto così:

Contrastiamo l’immagine (FILTRO >> CONTRASTA) e selezioniamo lo strumento “SELEZIONE RETTANGOLARE” con cui tracciamo una sezione sopra la testa di Michael, in modo da lasciare solo gli occhi fuori

Dalla tastiera premete su “CANC” e PS cancellerà tutto ciò che c’è all’interno della vostra selezione e vi mostrerà l’immagine sottostante

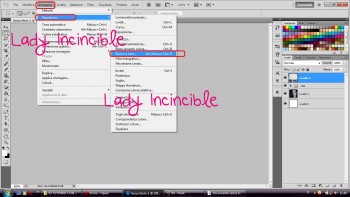
Cliccate su un qualsiasi punto esterno alla tela per eliminare la selezione. Selezionate dalla Paletta dei livelli il livello degli occhi che abbiamo tagliato e eseguiamo questo percorso per trasformare la vostra foto in Bianco e Nero

Vi apparirà una finestra: impostate i parametri per rendere più luminosa possibile la vostra immagine. Io ho settato in questa maniera

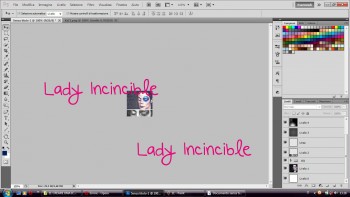
Una volta soddisfatti, cliccate su OK. Ora create un nuovo livello (LIVELLO >> NUOVO >> LIVELLO) e chiamate lo strumento LINEA dalla barra degli strumenti a sinistra e tracciate una linea di 2 px che funge da linea di demarcazione tra una foto e l’altra

Ora applichiamo una texture: creiamo un nuovo livello trasparente e lo riempiamo con il SECCHIELLO con questo colore “#2e2e2e”. Per applicare il codice, cliccate sul primo colore della Tavolozza della barra degli Strumenti e dal menù che vi apparirà inserite il codice in questo riquadro:

Riempite il livello con questo colore e dopo cliccate sullo strumento SFUMATURA e settate in questo modo la barra in alto:

Cambiate l’ordine dei colori nella Tavolozza (bianco sopra, nero/grigio sotto). Con il settaggio applicato, ricaveremo una sfumatura circolare, chiara dentro e scura fuori. Per eseguire questo tipo di sfumatura, dovete partire dal centro e allungare il raggio fino ad uno dei 4 vertici del quadrato. Dovrete ottenere questo risultato

Settate il livello su SCHIARISCI. Apriamo una Texture con testo come questa
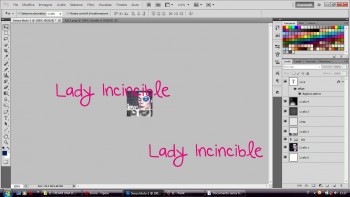
e l’aggiungiamo in cima a tutti gli altri livelli, settandola su SCHIARISCI. Sposto leggermente sulla destra l’immagine di Michael sotto la colorazione e cancello un po’ delle scritte che si sovrappongono nella figura in basso della texture

Infine aggiungo una scritta

FINE
CITAZIONE Tutorial creato da MichelleJosephineJackson, alias Lady Invincible in altri circiuti E' ASSOLUTAMENTE VIETATA LA COPIA IN ALTRI FORUM
Edited by MichelleJosephineJackson - 11/9/2012, 11:04
|
|
|
| .
|
0 replies since 5/5/2012, 07:47 39 views
.