-
MichelleJosephineJackson.
User deleted
CREARE UNA ICON (FACILE)
Tutti bene o male sappiamo cose è una ICON: è un’immagine che si applica in un profilo. Possiamo usare Icon su Facebook, su Twitter e sui nostri profili Forum in tutti i circuiti (FF, FC e BF), di dimensione stantard “100x100 px“.
Iniziamo a capire prima di tutto come si taglia una Icon. In diversi tutorial che ho letto, si procede, in pratica, con il taglio “netto” dell’immagine: io non sono molto d’accordo, perché se non riesco a immaginare bene la sezione del taglio, è molto probabile che il risultato non mi piaccia molto.
Per questo io non la taglio e apro direttamente un nuovo documento di misura 100x100 px NON TRASPARENTE
In un altro documento, apro la foto che voglio usare, la seleziono (CTRL+A), la copio (CTRL+C) e la incollo nel foglio della Icon (CTRL+V). Vedrete che la foto non vi appare in intero e che i suoi bordi effettivi saranno calcati con delle linee nere
Per ridurre la nostra immagine, dobbiamo cliccare proprio sul bordo: se passiamo con il puntatore, infatti, noteremo che ad un certo punto il puntatore cambierà forma, trasformandosi in una “FRECCIA A DUE PUNTE”: cliccate e vi apparirà un menù in alto, in cui cambierete i valori in PERCENTUALE, a seconda della dimensione della vostra foto. Io ho impostato “30%”. Per confermare la riduzione, cliccate sullo strumento “SPOSTA” dalla barra degli Strumenti e cliccate “APPLICA” dalla finestra che vi apparirà di conseguenza.
Attraverso questo tipo di riduzione, a differenza del taglio netto, avrete l’opportunità di “SPOSTARE” la vostra immagine, per trovare la posizione ideale che più vi piace: infatti se cliccate lo strumento SPOSTA dalla barra degli strumenti e andate al centro della Icon per spostarla, potrete farlo senza problemi.
Una volta arrivati a questo punto, la vostra Icon è tecnicamente pronta, ma, se ci facciamo caso, molte delle Icon che vediamo nei profili sono molto più elaborate.
Ad una Icon, infatti, possiamo applicare un Bordino, una Colorazione, una Texture.
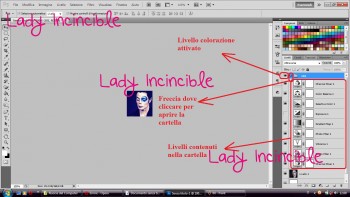
Ora vi mostro come unire queste tre cose in una Icon. Iniziamo dalla COLORAZIONE. Se non sapete crearle, non disperate: ci sono su internet diversi utenti che pubblicano le loro colorazioni in rete. Io ho usato questa colorazione qui (www.mediafire.com/?h4d0b56kx4hd1bp). Per usarla, scaricate il PSD, apritelo con PS e selezionate dalla paletta dei livelli il livello chiuso nella cartella che, in questo caso, si chiama “181” e trascinatelo da lì al documento della vostra Icon. Per fare ciò, vi conviene dividere il piano di lavoro in due finestre, in modo da poter fare il passaggio.
Rendete attivo il livello e vedrete la colorazione. La “cartella” serve a raccogliere tutto un gruppo di livelli che interviene sullo stesso effetto. La cartella si può aprire e chiudere: basta cliccare sulla freccia che c’è accanto all’immagine della cartella.
Una volta applicata la colorazione, prendiamo una “ICON TEXTURE”. Quella che ho scelto io è questa
Applichiamo la Texture sopra il livello della colorazione e settiamo su SCHIARISCI
Adesso applichiamo un bordo. Creiamo un nuovo livello TRASPARENTE (LIVELLO >> NUOVO >> LIVELLO) in cima a tutti gli altri e lasciamolo selezionato. Attiviamo lo strumento SELEZIONE RETTANGOLARE e trasciniamo il puntatore su tutta la tela. Clicchiamo al centro della selezione con il tasto destro del mouse e dal menù che vi apparirà cliccate su “TRACCIA” (www.imagebam.com/image/d0339c179078939) e settate così
Ripetete l’operazione, ricreando un nuovo livello trasparente, ci rifate una traccia, ma stavolta della grandezza di “1 px”, dal colore sempre BIANCO.
Cliccate 2 volte su quest’ultimo livello dalla Paletta dei Livelli, chiamando la finestra “STILE LIVELLO”. Cliccate su “SOVRAPPOSIZIONE PATTERN” e scegliete un pattern che crei un effetto tratteggiato o a puntini, come indicato in questi tutorial (TUT 01, TUT 02). Io ho scelto un pattern delle dimensioni di 2 px
Il risultato finale della mia Icon è questo
Ovviamente non è obbligatorio inserire tutti e tre gli effetti: una volta realizzata la Icon potete scegliere anche uno solo di questi effetti, cioè solo il bordo, solo la colorazione, o solo la texture, oppure fondere anche due di questi effetti, tipo colorazione più texture, ecc…, tutto a vostro piacere e secondo il vostro gusto. ^^
FINECITAZIONETutorial creato da MichelleJosephineJackson, alias Lady Invincible in altri circiuti E' ASSOLUTAMENTE VIETATA LA COPIA IN ALTRI FORUM
Edited by MichelleJosephineJackson - 11/9/2012, 11:02.
Creare una Icon (MEDIO) |


